Page 1 of 1
Example of a scrolling list field text centered vertically
Posted: Tue Feb 08, 2011 2:16 pm
by bn
Hi all,
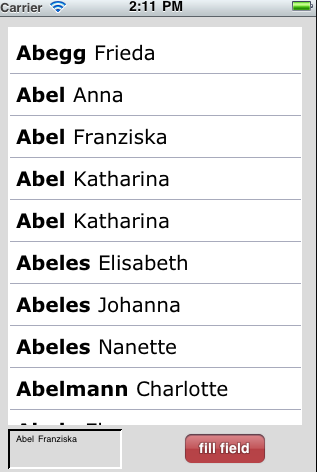
I post a stack that shows a scrolling list field for iOS that centers the text vertically.

- scrolling list field.png (36.44 KiB) Viewed 10317 times
I set the HTMLtext of the field with superscript of the text. Then I apply a textShift to adjust the amount of pixels for superscript to center the text vertically.
The logic is in the "fill field" button.
Kind regards
Bernd
Re: Example of a scrolling list field text centered vertically
Posted: Tue Feb 08, 2011 5:30 pm
by RickD
Hi Bernd:
The dev team is implementing so many new features and at such a fast pace that they don't have the time to provide sample code for every new addition they incorporate into the language. Code samples like the one you have provided saves the developer community a ton of time spent in trial and error trying to figure out what works and what doesn't.
Thank you so much for posting this sample stack and for actively helping out in this forum!
Cheers
Re: Example of a scrolling list field text centered vertically
Posted: Thu Mar 31, 2011 12:43 pm
by JosepM
Hi,
Thanks for this example work really fast and smoothy.
I thinking about how to show two lines into each row, maybe with HTML format and setting a <BR> and other text size for the second row?
Salut,
Josep
Re: Example of a scrolling list field text centered vertically
Posted: Thu Mar 31, 2011 3:34 pm
by RickD
Hi Josep:
Your idea might work but a separate solution would be to go with a datagrid. You have full control on what you want to display in a datagrid.
Cheers
Re: Example of a scrolling list field text centered vertically
Posted: Fri Apr 01, 2011 12:05 am
by JosepM
Yes, but the scroller movement are very buggy and the performance is low.
Thougths?
Salut,
JosepM
Re: Example of a scrolling list field text centered vertically
Posted: Tue May 24, 2011 5:32 pm
by adventuresofgreg
Hello Bernd: Thanks for posting this. However, I was looking for a solution that performs like a standard iOS scrolling field (smooth scroll with fast refresh). Your code works, but the scroll is not smooth and seems intermittent. There is another solution that I found in the forum called "My Scroller", and it seems slightly smoother, but still not the same as a standard scrolling field. (I am running on an iPhone 4).
Re: Example of a scrolling list field text centered vertically
Posted: Thu Jun 09, 2011 5:53 pm
by digifilm
Hi Bernd,
Is it possible to turn off the on mouseUp bg hilite on certain lines of list.
Thanks,
Debdoot
Re: Example of a scrolling list field text centered vertically
Posted: Thu Jun 09, 2011 5:58 pm
by bn
Hi DebDoot,
Is it possible to turn off the on mouseUp bg hilite on certain lines of list.
could you please explain what the conditions to turn hilite of lines on and off?. It is actually a list field and if you can specify a little I see if I can do something.
Kind regards
Bernd
Re: Example of a scrolling list field text centered vertically
Posted: Sat Jun 11, 2011 5:46 pm
by digifilm
Hi Bernd,
could you please explain what the conditions to turn hilite of lines on and off?. It is actually a list field and if you can specify a little I see if I can do something.
What I was trying to do is something like the following:
line varClickLine of fld "fldRolf" = 1 then
disable line 1 of fld "fldRolf"
exit mouseup
I did not want the hilite to work in certain lines of the list if you clicked on them.
Regards,
Debdoot
Re: Example of a scrolling list field text centered vertically
Posted: Wed Jun 15, 2011 3:13 pm
by bn
Hi debdoot,
in the script of the field "fldRolf" there is a part of the code that decides whether it is a click or not. Then it sets the hilite of that line:
Code: Select all
if (abs(the mouseV - sY) < 10) and (abs(the mouseH - sX) < 10) and (tTestForEmpty <> "") then
put true into tIsAClick
put word 2 of the mouseLine into tClick
set the hilitedLine of me to tClick
end if
If you put your conditional around "set the hilitedLine of me to tClick" you can suppress the hiliting of the line. If you also don't want an action like going to the next card you could include the "put true into tIsAClick" into your conditional.
Kind regards
Bernd