Page 1 of 1
DataGrid: 1st output line is different from other lines
Posted: Mon Aug 29, 2011 6:17 pm
by jens.greiner
Hi, I build a DataGrid using some of the lessons and now, after filling it with data, there is a strange behavior between the different output lines.
In the group template (Group Template->edit group) are 3 fields, an image and a field which includes just a ">" to symbolize the possibility to open the whole record. This feature is not implemented yet.
When I fill the DataGrid (DGText) with data, each of the 3 data fields and the image are filled correctly and on the first line the ">" field is shown too. On every other record line is the last field (">") missing while all of the other fields and the image are shown the right way.
The behavior script was adjusted according to the lessons to set the geometry of each object in the group and to get the right data into each field.
Does someone has an idea why the ">" field is missing on the second an any further record line in the DG?

Thanks!
Re: DataGrid: 1st output line is different from other lines
Posted: Mon Aug 29, 2011 6:48 pm
by jens.greiner
After playing around a little bit with the DataGrid I figured out, that the mystical disappearing of the field ">" may be an issue with displaying the DataGrid.
I added some more records to the DataGrid and after scrolling down the DG I have seen the field again in the 11th record and again after 11 records too.
While scrolling up and down in the DG the field appears into some other records and then disappears after scrolling further to records outside of the viewable area of the DG.

Re: DataGrid: 1st output line is different from other lines
Posted: Tue Aug 30, 2011 2:05 am
by BarrySumpter
hi Jens,
Welcome!
Which lessons are you using?
i.e. Are you using the DataGrid as a Table or are you using the DataGrid as a Form?
I've noticed that sometimes I get the Tab between fields and the Return between lines mixed up.
And sometime the data for that cell is too large for the cell and either doesn't get displayed at all or gets truncated.
hth-nh - here to help - not hinder
Re: DataGrid: 1st output line is different from other lines
Posted: Tue Aug 30, 2011 11:04 am
by jens.greiner
BarrySumpter wrote:
Welcome!
Which lessons are you using?
i.e. Are you using the DataGrid as a Table or are you using the DataGrid as a Form?
Hi Barry, thank you!

I am using the DataGrid as a Form.
To build the DataGrid and to populate the behavior script I used the lesson
http://lessons.runrev.com/s/lessons/m/d ... -of-People
To populate the DataGrid with data I used the lesson
http://lessons.runrev.com/s/lessons/m/d ... With-Data-
I wrote a little text file with tab separated columns. All the data shows up the right way, but this little object for navigating appears randomly. Yesterday I replaced the field with a button and I skinned the button with an icon. But the behavior is the same. It shows the first appearance of this button in the first line and while scrolling down in the DataGrid it appears again in the first line of the lines which were first outside of the view. When I scroll back a little bit (not all the way up) it appears again on the first viewable line.
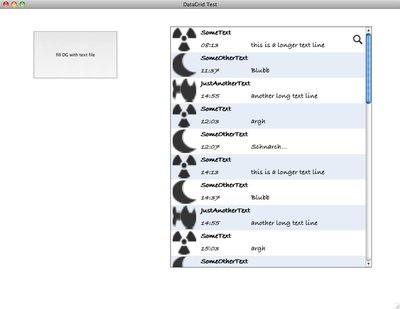
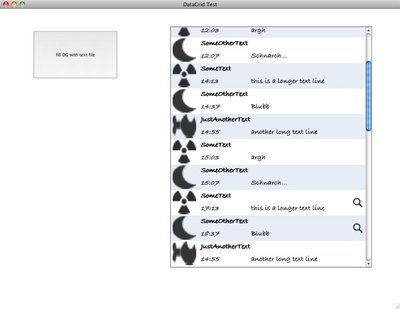
I attached two screenshots of the DataGrid.

- DataGrid with loupe symbol (button) in first line

- DataGrid scrolled down
Here is the part of the behavior script with the FillInData and LayoutControl handlers:
Code: Select all
on FillInData pDataArray
set the text of field "Col1" of me to pDataArray["Col1"]
set the text of field "Col2" of me to pDataArray["Col2"]
set the text of field "Col3" of me to pDataArray["Col3"]
set the filename of image "Image" of me to pDataArray["Image URL"]
end FillInData
on LayoutControl pControlRect
local theFieldRect, theMasterRect, theLeft, theRight
put the rect of me into theMasterRect
set the left of image "Image" of me to item 1 of pControlRect + 5
put the right of image "Image" of me into theRight
put the rect of button "Button" into theFieldRect
put item 3 of pControlRect - 5 into item 3 of theFieldRect
put item 3 of theFieldRect - 30 into item 1 of theFieldRect
set the rect of button "Button" of me to theFieldRect
put the Left of button "Button" into theLeft
put the rect of field "Col1" of me into theFieldRect
put theRight + 10 into item 1 of theFieldRect
put theLeft - 10 into item 3 of theFieldRect
set the rect of field "Col1" of me to theFieldRect
put the rect of field "Col2" of me into theFieldRect
put theRight + 10 into item 1 of theFieldRect
put the Right of field "Col2" into theRight
set the rect of field "Col2" of me to theFieldRect
put the rect of field "Col3" of me into theFieldRect
put theRight + 5 into item 1 of theFieldRect
put theLeft -10 into item 3 of theFieldRect
set the rect of field "Col3" of me to theFieldRect
set the rect of graphic "Background" of me to pControlRect
TruncateTail the short ID of field "Col1" of me, "..."
TruncateTail the short ID of field "Col3" of me, "..."
end LayoutControl
