Visuals, audio, animation. Blended, not stirred. If LiveCode is part of your rich media production toolbox, this is the forum for you.
Moderators: FourthWorld, heatherlaine, Klaus, kevinmiller, robinmiller
-
dmeier
- Posts: 15
- Joined: Mon May 25, 2015 10:52 am
Post
by dmeier » Fri Jun 26, 2015 9:00 am
Mark wrote:Hi,
Appending two images is really easy, if the images have the same width. This seems what you want to do.
Code: Select all
on mouseUp
put the imagedata of img 1 & the imagedata of img 2 into myData
create img
set the height of it to the height of img 1 + the height of img 2
set the width of it to the width of img 1
set the imagedata of it to myData
end mouseUp
This script appends the imagedata of one image to the imagedata of the second image and uses the new imagedata for a third image. It is important to set the width and height of the third image to the correct dimensions before setting the imagedata.
Use the export command to export he third image as JPEG.
Kind regards,
Mark
Hi Mark
As I am currently a week end programmer I could check your solution only now. Thank you very much for this, that works fine! That's exactly what I was looking for.
kind regards
David
-
dmeier
- Posts: 15
- Joined: Mon May 25, 2015 10:52 am
Post
by dmeier » Fri Jun 26, 2015 9:05 am
Hi everybody
As I was initially opening this thread: Thanks to all of you! You are really a great and helpful community!
Cheers David
-
SEAL29
- Posts: 63
- Joined: Fri Oct 02, 2020 3:32 pm
Post
by SEAL29 » Sun Apr 11, 2021 5:57 pm
Mark wrote: ↑Sat Jun 20, 2015 5:12 pm
Hi,
Appending two images is really easy, if the images have the same width. This seems what you want to do.
Code: Select all
on mouseUp
put the imagedata of img 1 & the imagedata of img 2 into myData
create img
set the height of it to the height of img 1 + the height of img 2
set the width of it to the width of img 1
set the imagedata of it to myData
end mouseUp
This script appends the imagedata of one image to the imagedata of the second image and uses the new imagedata for a third image. It is important to set the width and height of the third image to the correct dimensions before setting the imagedata.
Use the export command to export he third image as JPEG.
Kind regards,
Mark
How can i do this with 35 different images like a movie thumbnail?
-
bn
- VIP Livecode Opensource Backer

- Posts: 4199
- Joined: Sun Jan 07, 2007 9:12 pm
Post
by bn » Sun Apr 11, 2021 11:39 pm
Hi Seal,
I think the easiest way would be to position the images next to each other manually then group them (set the margins of the group to 0) and import or export a snapshot of the group. That would result in a single image.
You could also place the individual images in the group and then scroll the group if that is what you want.
Using imageData for this kind of thing is possible but rather complicated. Unlike the example above where you want to add an image vertically it is much more involved to do that horizontally. That is due to how imageData is structured. ImageData is basically one long line of information that is then formatted by width and height.
To combine images horizontally your would have to do a lot of calculations.
A snapshot is easy to do.
Kind regards
Bernd
-
SEAL29
- Posts: 63
- Joined: Fri Oct 02, 2020 3:32 pm
Post
by SEAL29 » Mon Apr 12, 2021 4:30 am
I tried with snapshot but the image quality is bad. I set the jpegquality is 100 the resolution and quality is inappropriate.
-
bn
- VIP Livecode Opensource Backer

- Posts: 4199
- Joined: Sun Jan 07, 2007 9:12 pm
Post
by bn » Mon Apr 12, 2021 7:47 am
Could you upload an image you are trying to take a snapshot of? Or an image similar in quality and size?
Kind regards
Bernd
-
Thierry
- VIP Livecode Opensource Backer

- Posts: 875
- Joined: Wed Nov 22, 2006 3:42 pm
Post
by Thierry » Mon Apr 12, 2021 11:32 am
Hi Seal,
I've done a quick and dirty piece of code
to show you how to merge ( tile) images in 1 by script.
So, that's the second solution Bernd did suggest to you.
Code: Select all
on mergeImages
local img0, imgTiles, W, H, L, N
put the imagedata of image "view" into img0
put the width of image "view" into W
put W * 4 into L
put the height of image "view" into H
put 3 into N
set the width of image "imageTiles" to W*N
set the height of image "imageTiles" to H
put empty into image "imageTiles"
wait 1 ticks with messages
put empty into imgTiles
repeat with i=0 to H-1
local p1, p2
put 1 + L*i into p1
put p1 -1 + L into p2
repeat N times
put char p1 to p2 of img0 after imgTiles
end repeat
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
The original image (left side) has been tiled 3 times (right side):
Changing this code to manage multiple sources images is left as an exercice to the reader....
Hint: put all the source imagedatas in an array, indexed from 1 to Nimages;
then the changes are easy.
PS: I have no idea if this will fullfill the image quality you need!
Happy coding,
Thierry
!
SUNNY-TDZ.COM doesn't belong to me since 2021.
To contact me, use the Private messages. Merci.
!
-
bn
- VIP Livecode Opensource Backer

- Posts: 4199
- Joined: Sun Jan 07, 2007 9:12 pm
Post
by bn » Mon Apr 12, 2021 1:32 pm
Hi Seal,
Here is a stack that creates a group of 3 thumbnails from 1 thumbnail and then imports a snapshot from that group.
The point is that I can not notice a degradation of image quality in the snapshot.
@Thierry
I like the snippet of code for manipulating imageData.
Today I feel more like "bricolage"
Kind regards
Bernd
-
SEAL29
- Posts: 63
- Joined: Fri Oct 02, 2020 3:32 pm
Post
by SEAL29 » Mon Apr 12, 2021 1:52 pm
Thank you guys for solutions.
-
Thierry
- VIP Livecode Opensource Backer

- Posts: 875
- Joined: Wed Nov 22, 2006 3:42 pm
Post
by Thierry » Mon Apr 12, 2021 2:05 pm
Ok, I did move on a bit more...
Code: Select all
on mergeImages
local img0, imgsIN, imgTiles, W, H, L, N
put 3 into N -- N images sources
repeat with i = 1 to N
local aLocalJpegFile
put item i of "KH,JS,QD" into aCard
put myDesktopFolder & aCard & ".jpg" into aCardFile
set the text of image "view" to url ("binfile:" & aCardFile)
wait 1 ticks with messages
put the imagedata of image "view" into imgsIN[ i]
end repeat
put the width of image "view" into W
put the height of image "view" into H
put W * 4 into L
set the width of image "imageTiles" to W*N
set the height of image "imageTiles" to H
put empty into image "imageTiles"
wait 1 ticks with messages
put empty into imgTiles
repeat with i=0 to H-1
local p1, p2
put 1 + L*i into p1
put p1 -1 + L into p2
repeat with j = 1 to N
put char p1 to p2 of imgsIN[ j] after imgTiles
end repeat
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
!
SUNNY-TDZ.COM doesn't belong to me since 2021.
To contact me, use the Private messages. Merci.
!
-
Thierry
- VIP Livecode Opensource Backer

- Posts: 875
- Joined: Wed Nov 22, 2006 3:42 pm
Post
by Thierry » Mon Apr 12, 2021 3:27 pm
and another step...

Code: Select all
on mergeImages
local img0, imgsIN, imgTiles, imgTilesRow
local W, H, L, N
put 3 into N -- N images sources
lock screen
repeat with i = 1 to N
local aLocalJpegFile
put item i of "KH,JS,QD" into aCard
put myDesktopFolder & aCard & ".jpg" into aCardFile
set the text of image "view" to url ("binfile:" & aCardFile)
put the imagedata of image "view" into imgsIN[ i]
end repeat
unlock screen
put the width of image "view" into W
put the height of image "view" into H
put W * 4 into L
set the width of image "imageTiles" to W*N
set the height of image "imageTiles" to H*N
put empty into image "imageTiles"
wait 1 ticks with messages
put empty into imgTilesRow
repeat with i=0 to H-1
local p1, p2
put 1 + L*i into p1
put p1 -1 + L into p2
repeat with j = 1 to N
put char p1 to p2 of imgsIN[ j] after imgTilesRow
end repeat
end repeat
-- feed the N image rows:
put empty into imgTiles
repeat N times
put imgTilesRow after imgTiles
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
!
SUNNY-TDZ.COM doesn't belong to me since 2021.
To contact me, use the Private messages. Merci.
!
-
Thierry
- VIP Livecode Opensource Backer

- Posts: 875
- Joined: Wed Nov 22, 2006 3:42 pm
Post
by Thierry » Mon Apr 12, 2021 4:03 pm
and now
most probably what you would like to have, or close...

Code: Select all
constant myDesktopFolder = "/Users/xxxx/Desktop/cards52/"
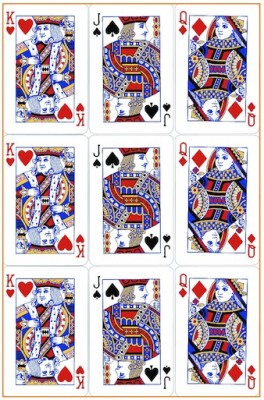
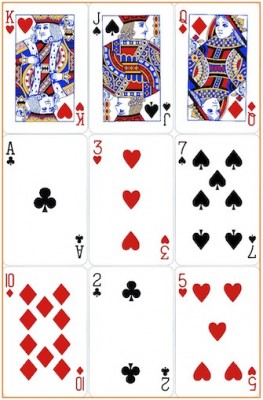
constant mySourcesImages = "KH,JS,QD,AC,3H,7S,10D,2C,5H"
on mergeImages
local imgsIN, imgTiles, imgTilesRow
local W, H, L, Nimgs, Nrows, Ncols
put 9 into Nimgs -- N images sources, image dest 3 x 3
put 3 into Nrows
put 3 into Ncols
lock screen
-- build an array of imageDatas
repeat with N = 1 to Nimgs
local aLocalJpegFile
put item N of mySourcesImages into aCard
-- this is where my cards images are stored:
put myDesktopFolder & aCard & ".jpg" into aCardFile
-- image "view" must be locked!
set the text of image "view" to url ("binfile:" & aCardFile)
put the imagedata of image "view" into imgsIN[ N]
end repeat
unlock screen
put the width of image "view" into W
put the height of image "view" into H
put W * 4 into L
set the width of image "imageTiles" to W*Ncols
set the height of image "imageTiles" to H*Nrows
put empty into image "imageTiles"
wait 1 ticks with messages
put empty into imgTilesRow
repeat with i=0 to H-1
local p1, p2
put 1 + L*i into p1
put p1 -1 + L into p2
repeat with j = 1 to Ncols
put char p1 to p2 of imgsIN[ j] after imgTilesRow[ 1]
put char p1 to p2 of imgsIN[ Ncols+j] after imgTilesRow[ 2]
put char p1 to p2 of imgsIN[ Ncols*2+j] after imgTilesRow[ 3]
end repeat
end repeat
put empty into imgTiles
repeat with j = 1 to Nrows
put imgTilesRow[ j] after imgTiles
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
That's all folks!
Hope this will help a few
Thierry
!
SUNNY-TDZ.COM doesn't belong to me since 2021.
To contact me, use the Private messages. Merci.
!
-
SEAL29
- Posts: 63
- Joined: Fri Oct 02, 2020 3:32 pm
Post
by SEAL29 » Mon Apr 12, 2021 7:17 pm
Thierry wrote: ↑Mon Apr 12, 2021 4:03 pm
and now
most probably what you would like to have, or close...
screenshot 2021-04-12 à 16.57.21.jpg
Code: Select all
constant myDesktopFolder = "/Users/xxxx/Desktop/cards52/"
constant mySourcesImages = "KH,JS,QD,AC,3H,7S,10D,2C,5H"
on mergeImages
local imgsIN, imgTiles, imgTilesRow
local W, H, L, Nimgs, Nrows, Ncols
put 9 into Nimgs -- N images sources, image dest 3 x 3
put 3 into Nrows
put 3 into Ncols
lock screen
-- build an array of imageDatas
repeat with N = 1 to Nimgs
local aLocalJpegFile
put item N of mySourcesImages into aCard
-- this is where my cards images are stored:
put myDesktopFolder & aCard & ".jpg" into aCardFile
-- image "view" must be locked!
set the text of image "view" to url ("binfile:" & aCardFile)
put the imagedata of image "view" into imgsIN[ N]
end repeat
unlock screen
put the width of image "view" into W
put the height of image "view" into H
put W * 4 into L
set the width of image "imageTiles" to W*Ncols
set the height of image "imageTiles" to H*Nrows
put empty into image "imageTiles"
wait 1 ticks with messages
put empty into imgTilesRow
repeat with i=0 to H-1
local p1, p2
put 1 + L*i into p1
put p1 -1 + L into p2
repeat with j = 1 to Ncols
put char p1 to p2 of imgsIN[ j] after imgTilesRow[ 1]
put char p1 to p2 of imgsIN[ Ncols+j] after imgTilesRow[ 2]
put char p1 to p2 of imgsIN[ Ncols*2+j] after imgTilesRow[ 3]
end repeat
end repeat
put empty into imgTiles
repeat with j = 1 to Nrows
put imgTilesRow[ j] after imgTiles
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
That's all folks!
Hope this will help a few
Thierry
Thank you, this is a great job.
-
Thierry
- VIP Livecode Opensource Backer

- Posts: 875
- Joined: Wed Nov 22, 2006 3:42 pm
Post
by Thierry » Wed Apr 14, 2021 10:56 am
Hi Seal,
and finally, got some free time refactoring,
renaming few variables and making the code more generic:
Code: Select all
-- specify number of Rows and Columns!
put 2 into Nrows
put 4 into Ncols
Code: Select all
on mergeImages
local imgData, imgTiles, imgTilesRow
local W, H, W4, Nrows, Ncols
local K, C, R, p1, p2
put 2 into Nrows
put 4 into Ncols
buildArrayOfImageData Nrows*Ncols, imgData
put the width of image "view" into W
put the height of image "view" into H
set the width of image "imageTiles" to W*Ncols
set the height of image "imageTiles" to H*Nrows
put W * 4 into W4
put empty into imgTilesRow
repeat with K = 0 to H-1
put 1 + W4*K into p1
put p1 -1 + W4 into p2
repeat with C = 1 to Ncols
repeat with R = 1 to Nrows
put char p1 to p2 of imgData[ C+Ncols*(R-1)] after imgTilesRow[ R]
end repeat
end repeat
end repeat
repeat with R = 1 to Nrows
put imgTilesRow[ R] after imgTiles
end repeat
set the imagedata of image "imageTiles" to imgTiles
end mergeImages
Kind regards,
Thierry
!
SUNNY-TDZ.COM doesn't belong to me since 2021.
To contact me, use the Private messages. Merci.
!
-
SEAL29
- Posts: 63
- Joined: Fri Oct 02, 2020 3:32 pm
Post
by SEAL29 » Wed Apr 14, 2021 1:57 pm
Thank you for your help and time.
